
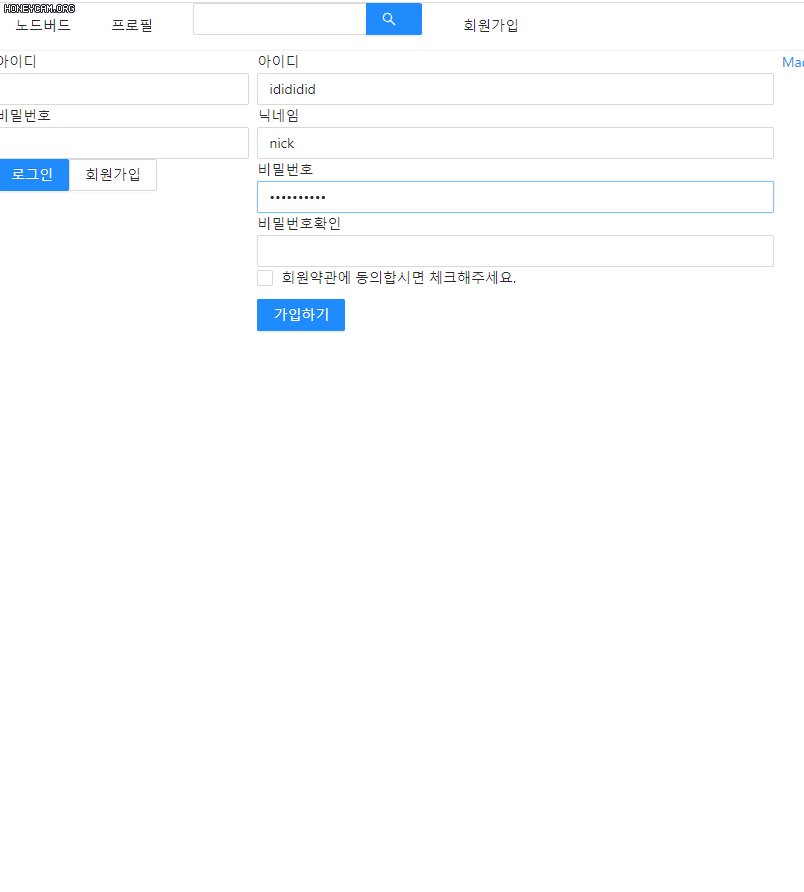
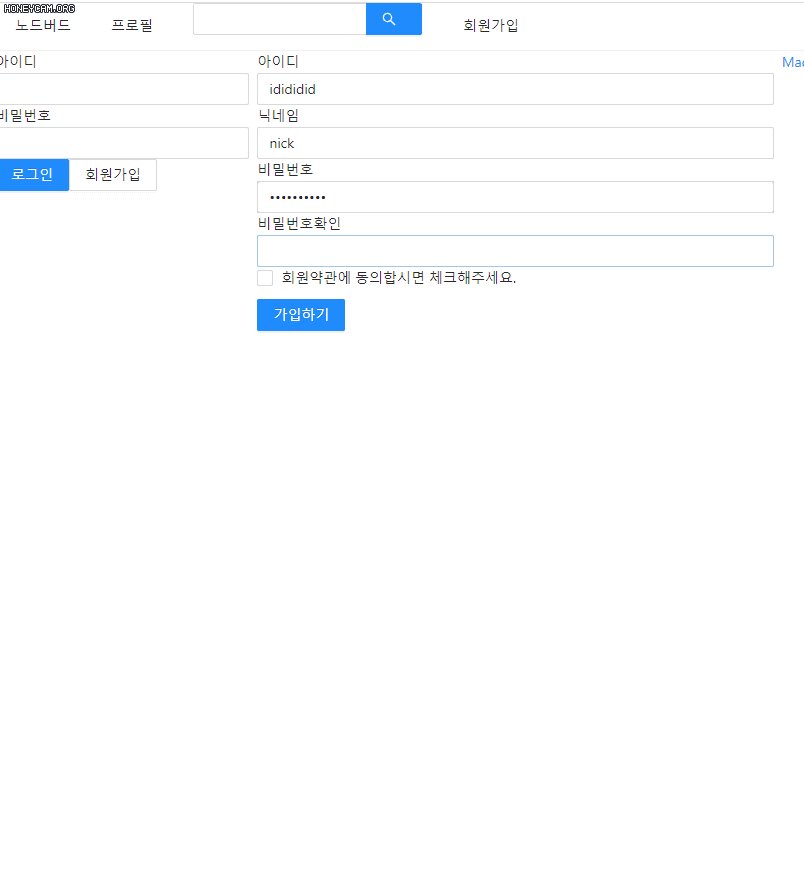
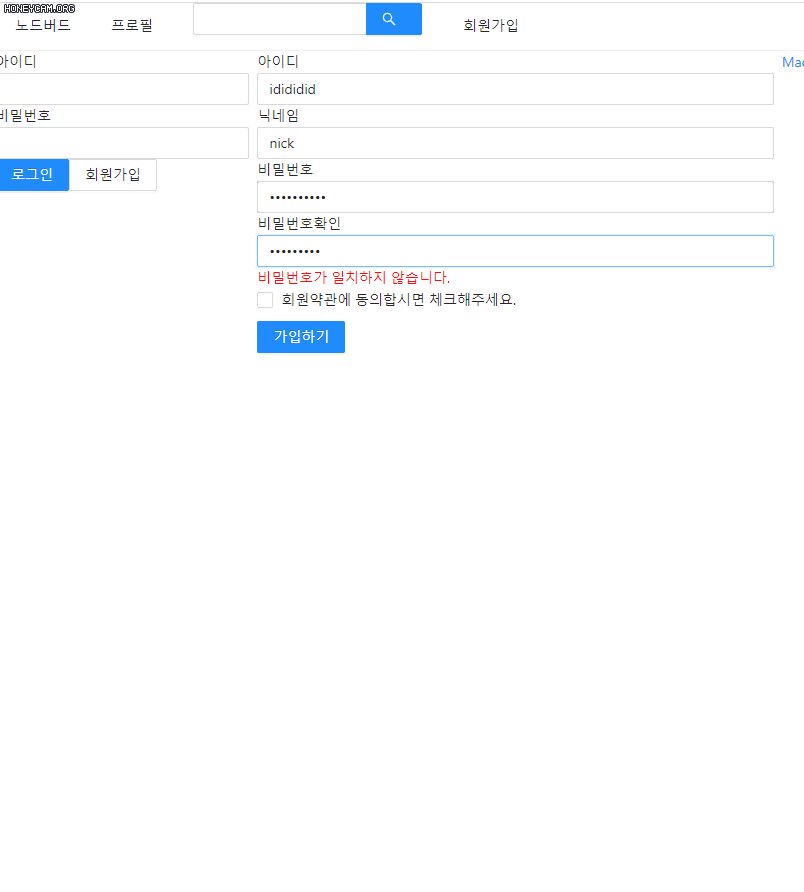
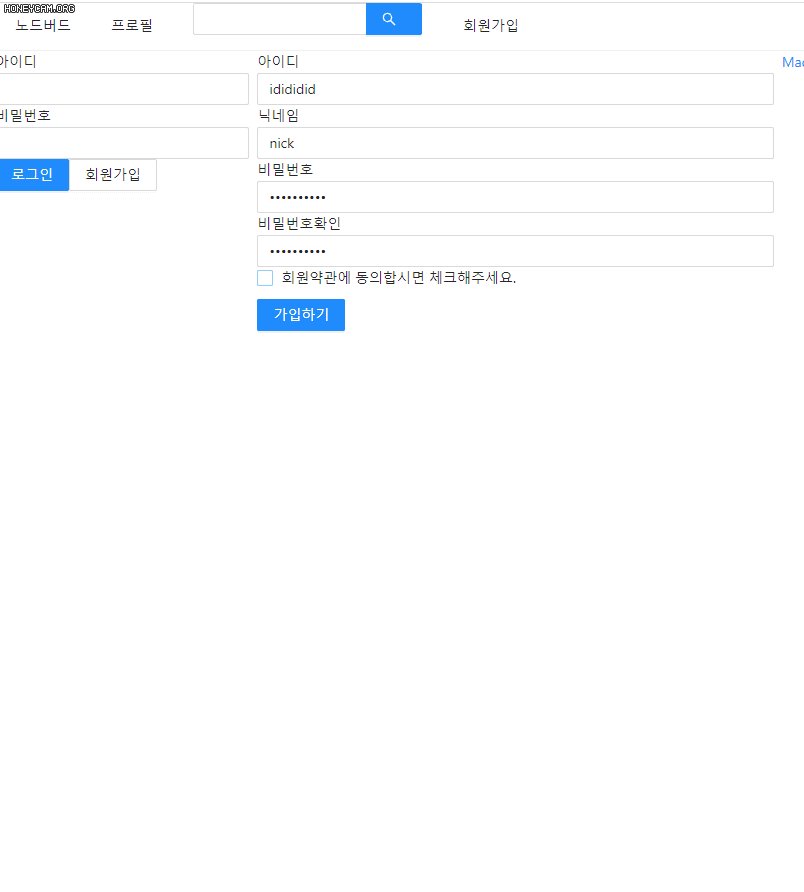
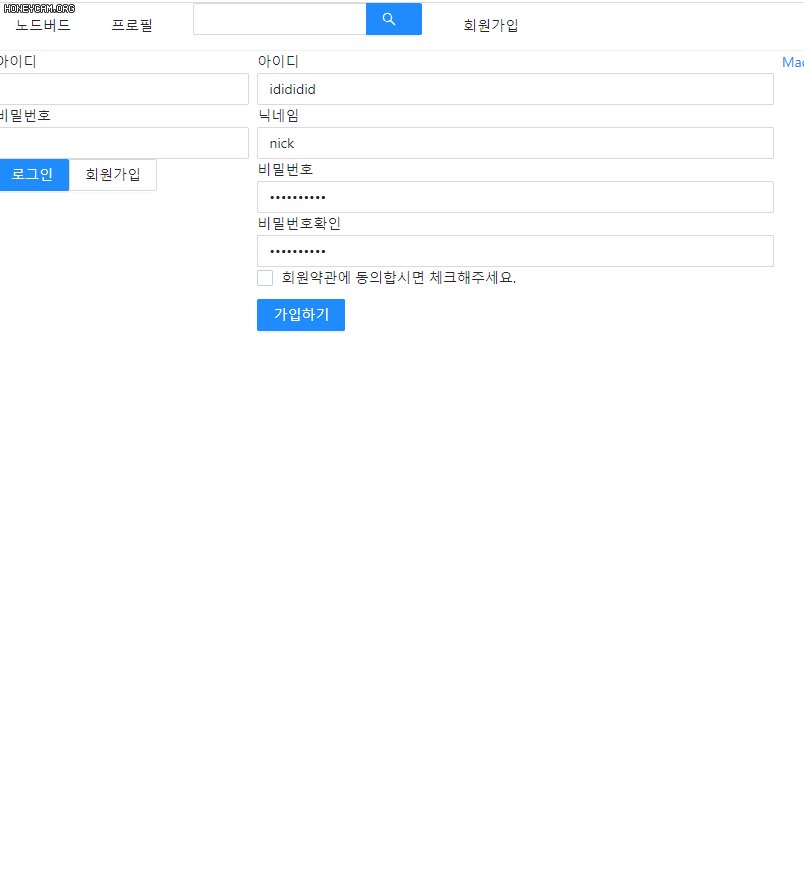
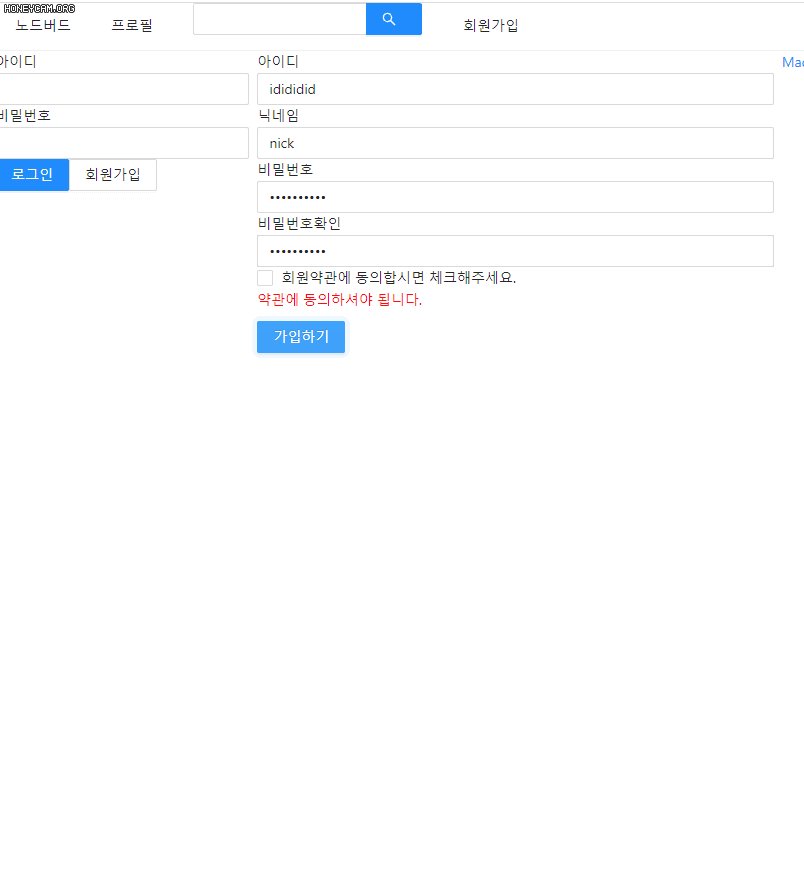
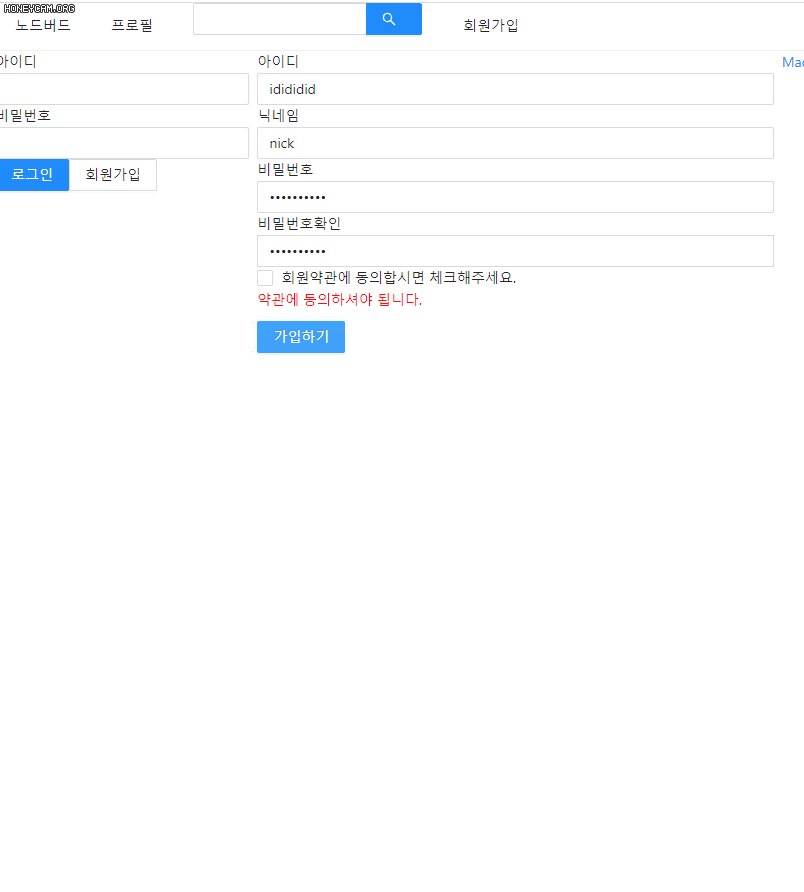
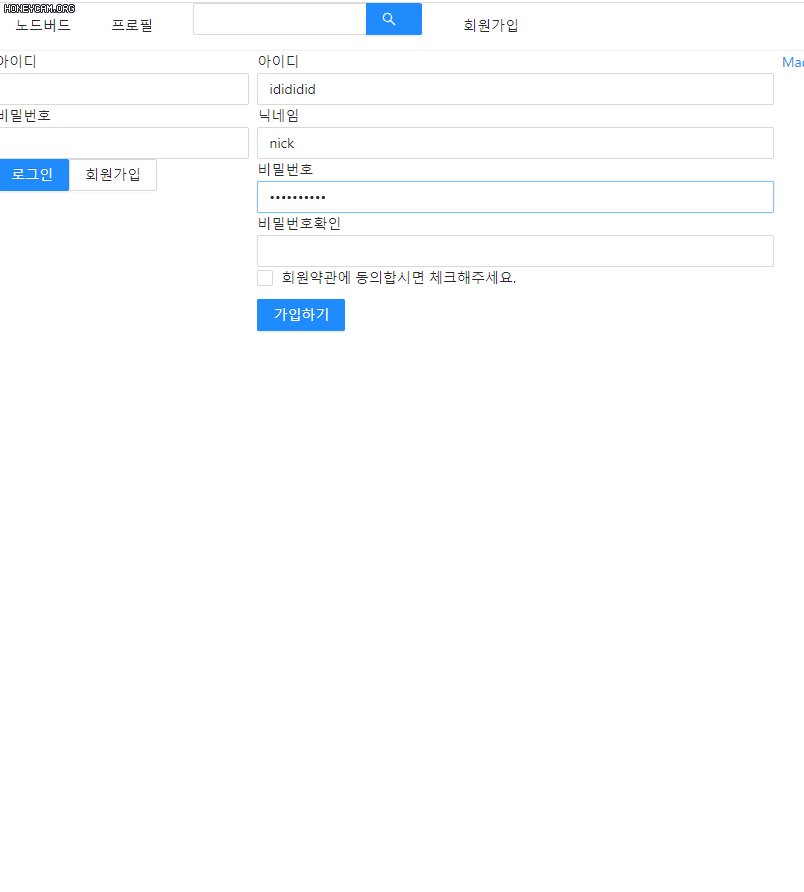
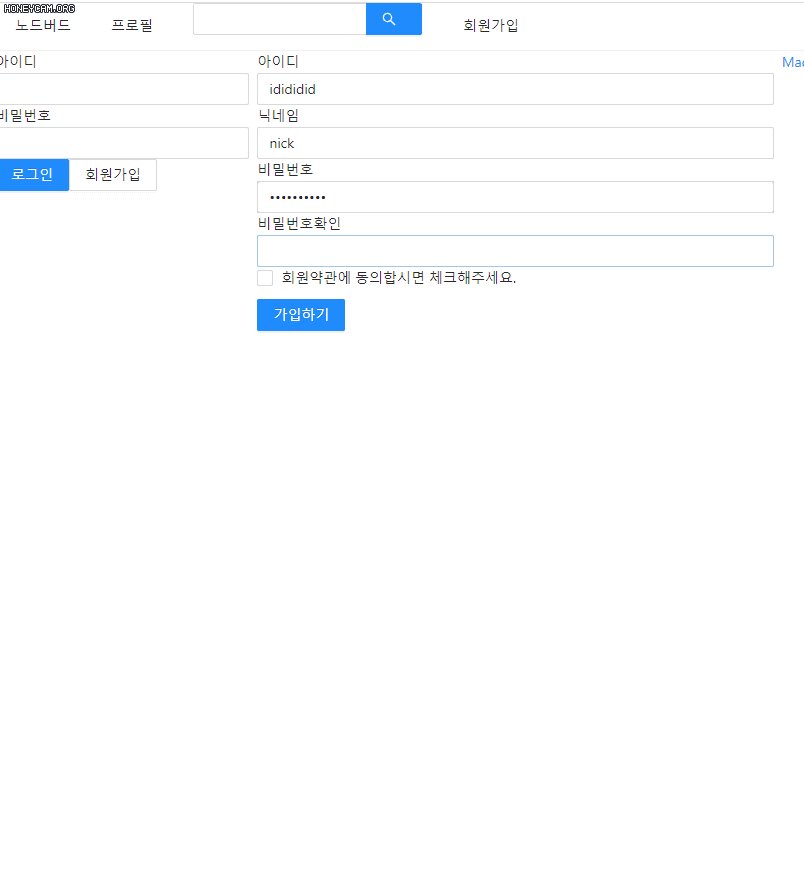
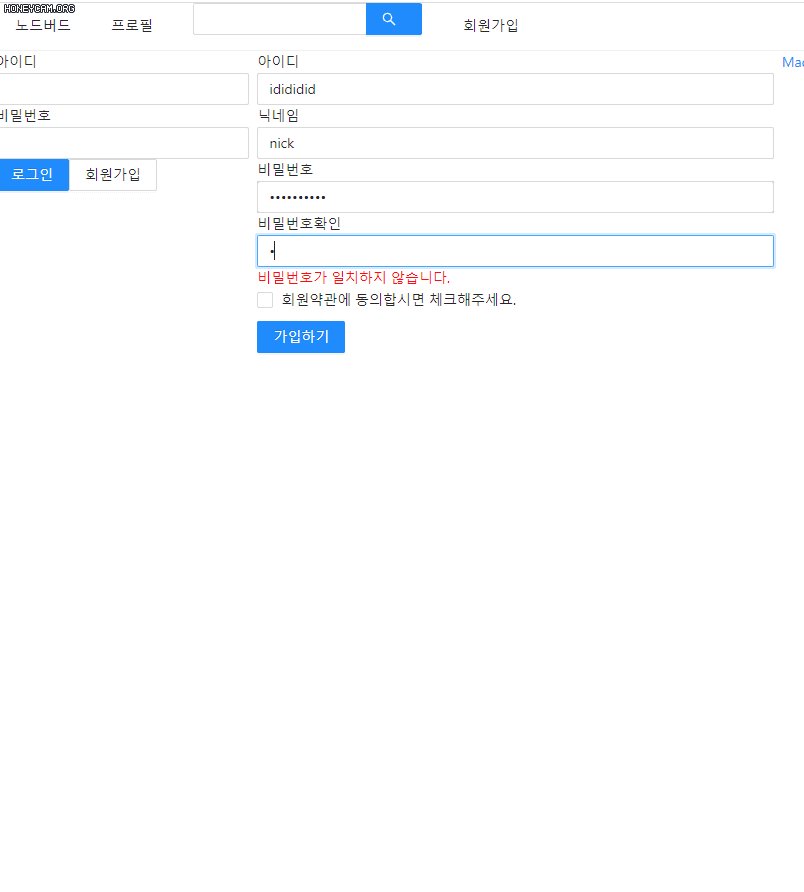
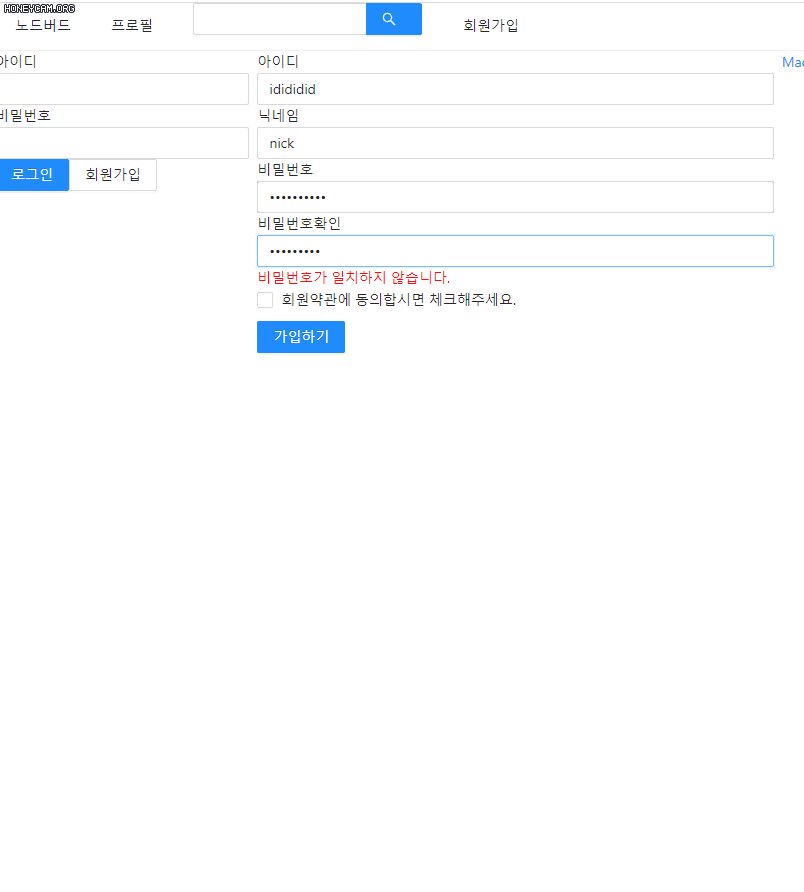
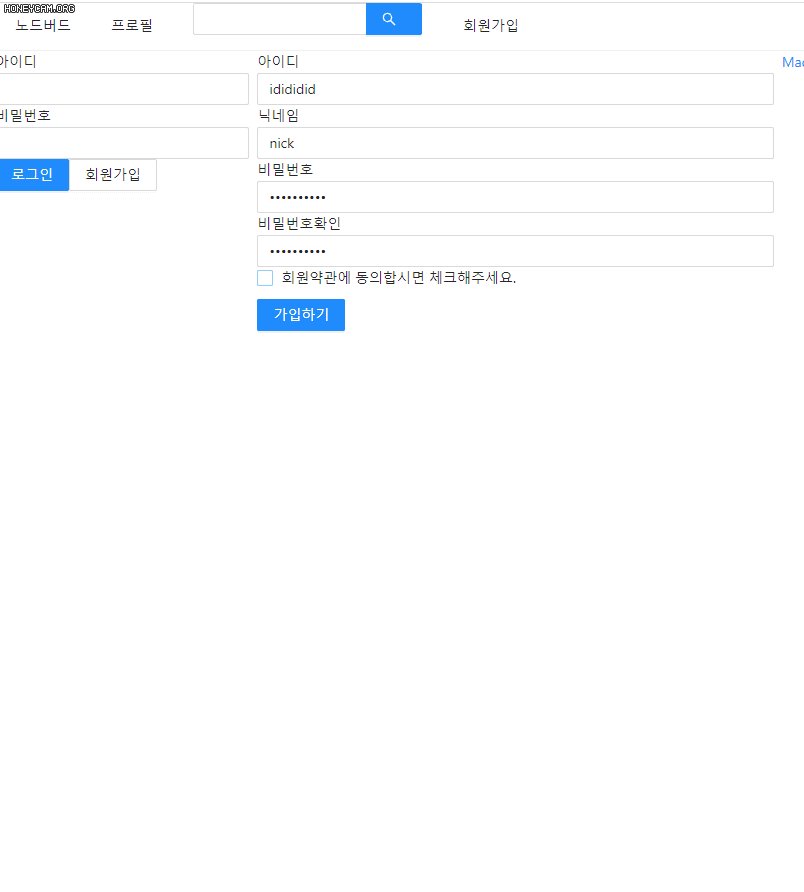
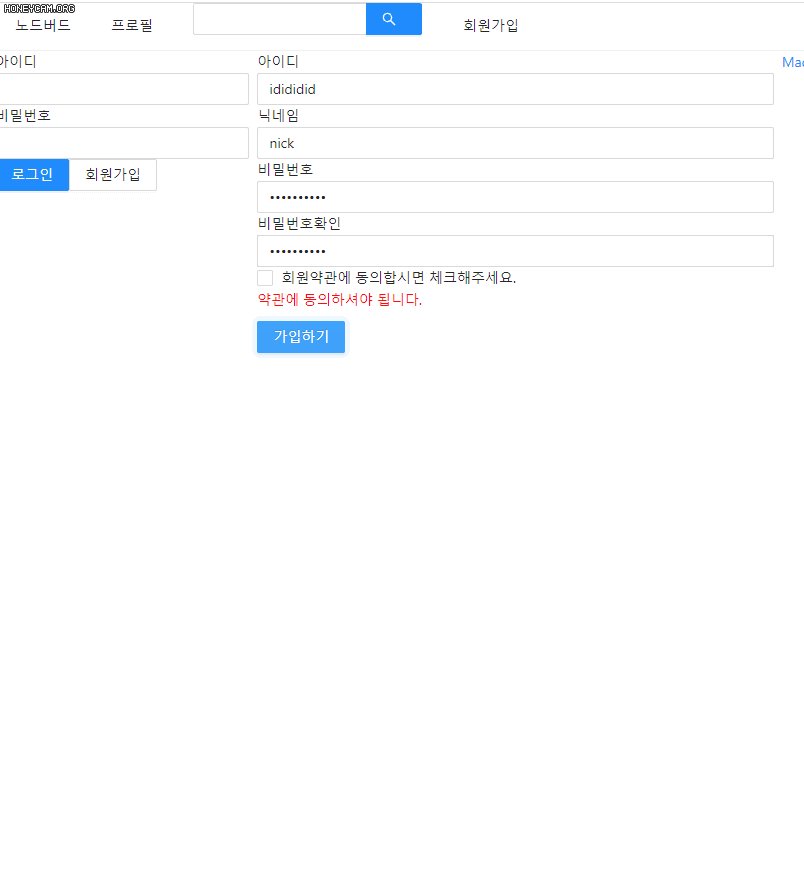
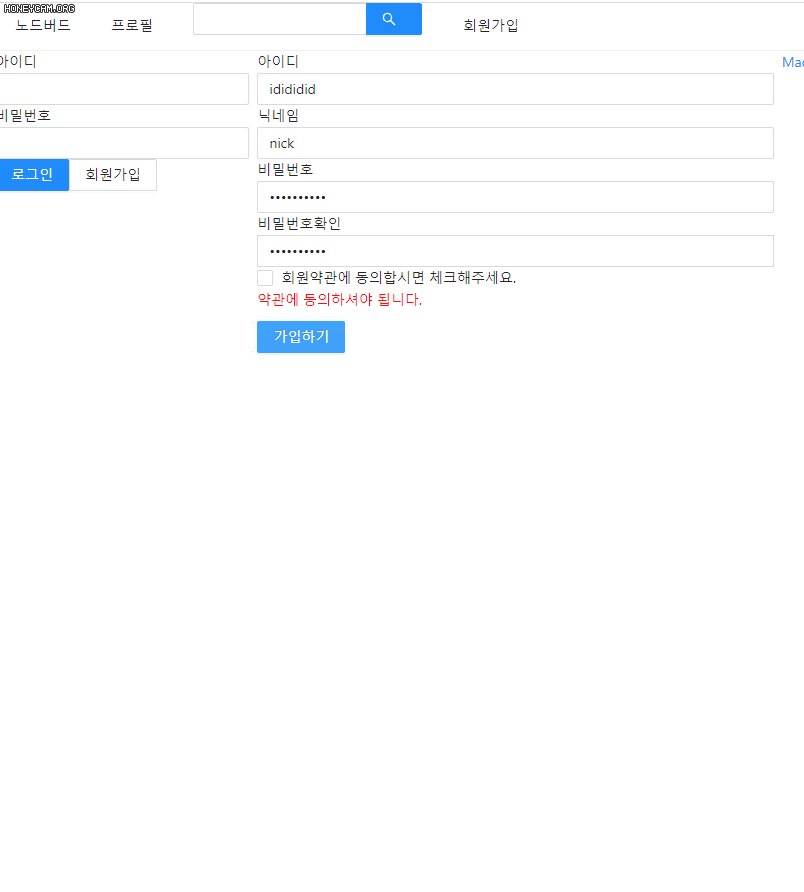
웹사이트에 회원가입을 할 수 있는 폼을 만듭니다. 기존에 만든 Form처럼 만들면 됩니다.

값이 바뀌는 코드(onChange)를 작성하다보면 id, nickname, password가 중복되는것을 볼 수 있습니다. 중복된 항목들은 따로 컴포넌트로 빼서 중복 코드를 하나의 함수로 만들어주는 커스텀 훅으로 변경할 수 있습니다.
커스텀 훅 만들기

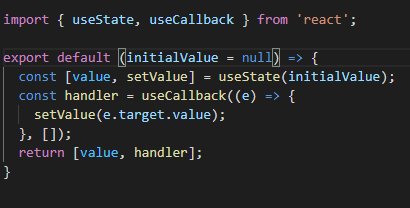
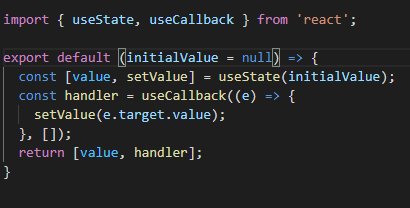
hooks 디렉토리 안에 useInput이라는 파일을 만들어주고, 코드를 작성합니다.

함수 안에 중복되는 부분들을 적어준 뒤 return 값을 value와 handler로 받아줍니다.



위 코드대로 커스텀 훅을 작성하면 오류 메시지를 볼 수 있는데 위 캡쳐처럼 바꿔주시면 됩니다. 이유는 핫리로딩 해주는 라이브러리가 바껴서 그렇습니다.

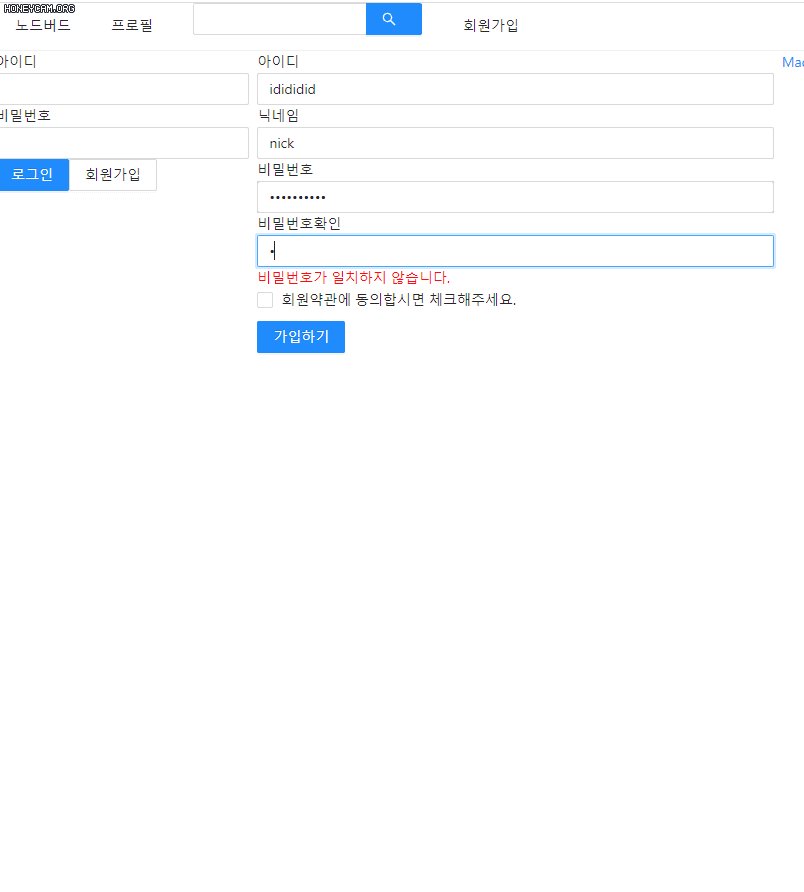
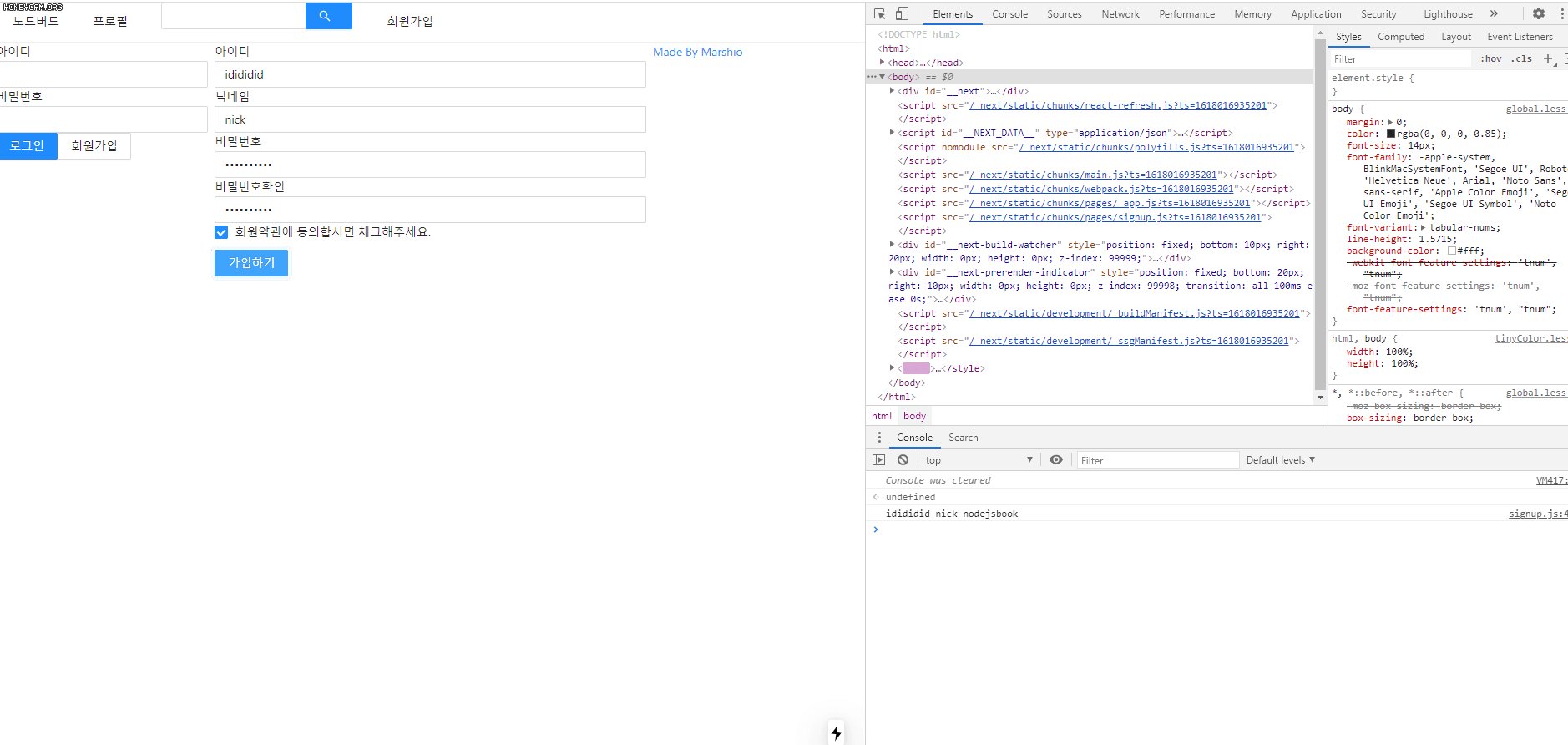
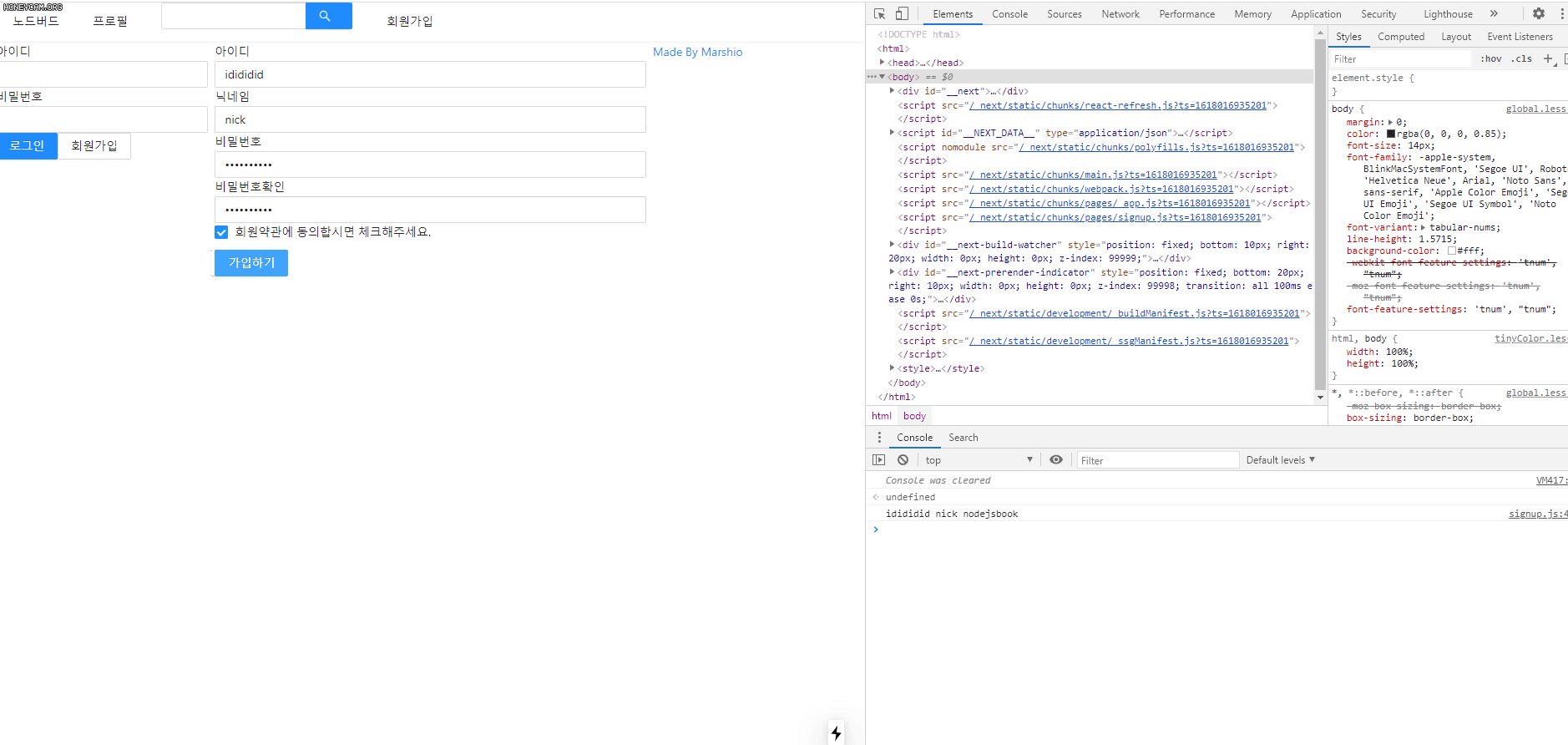
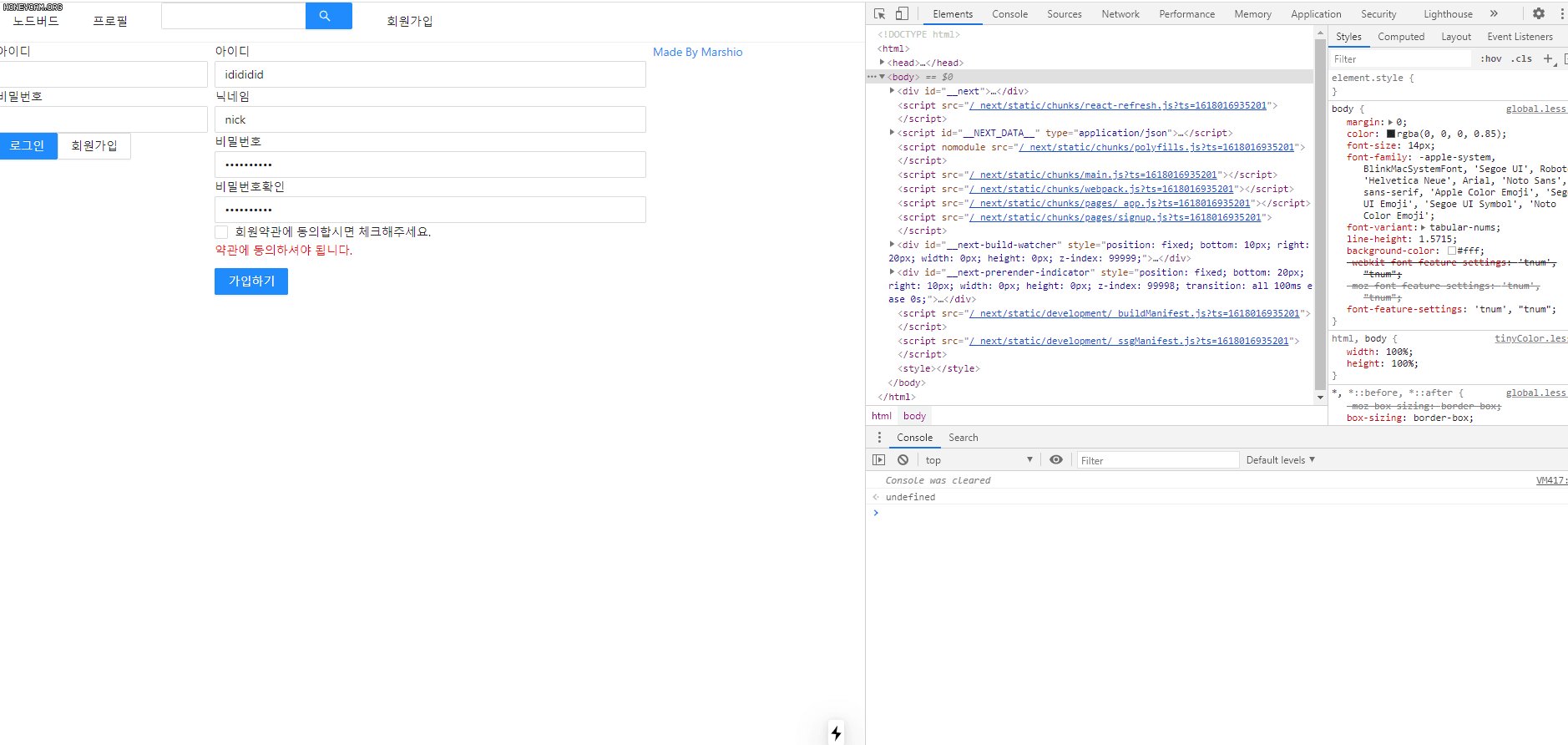
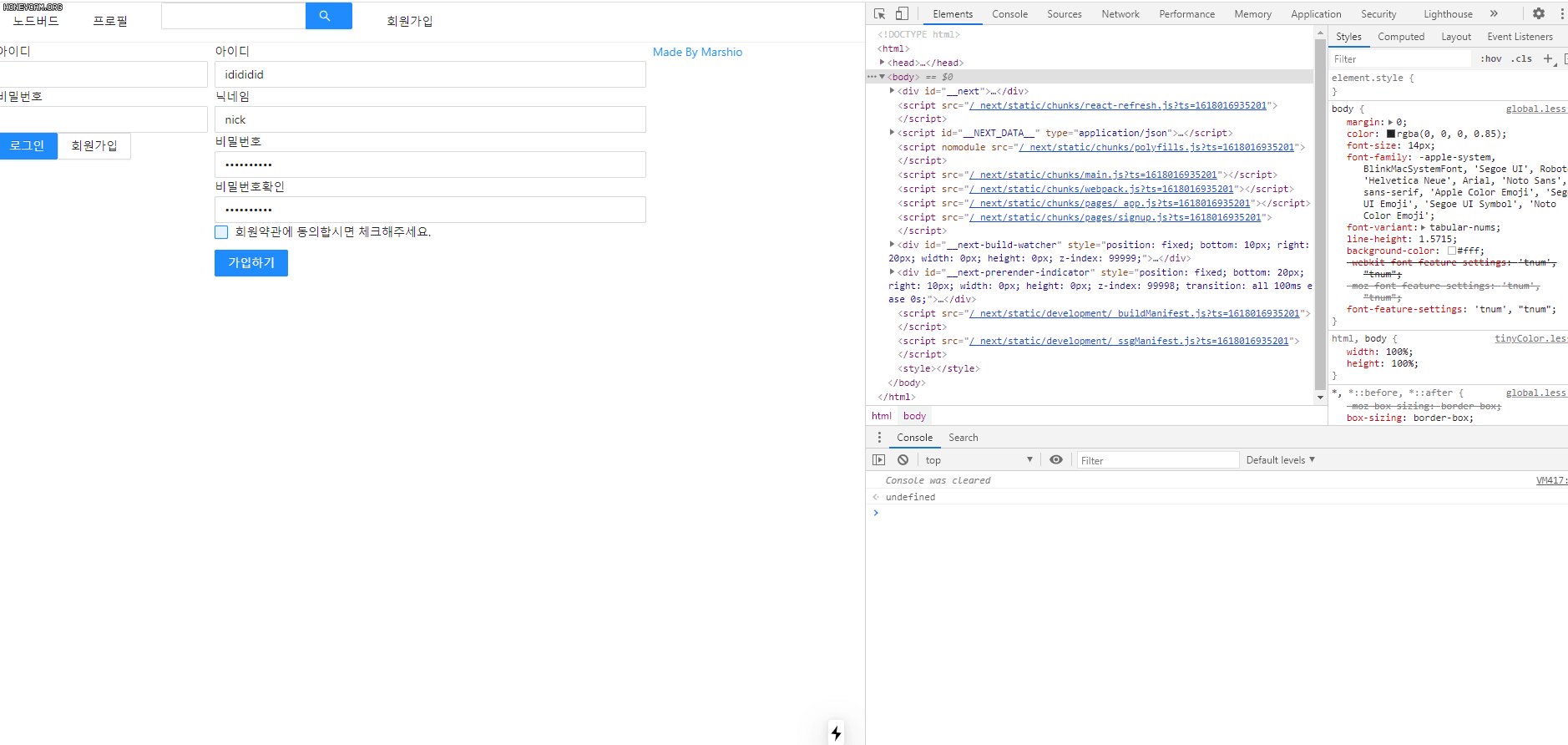
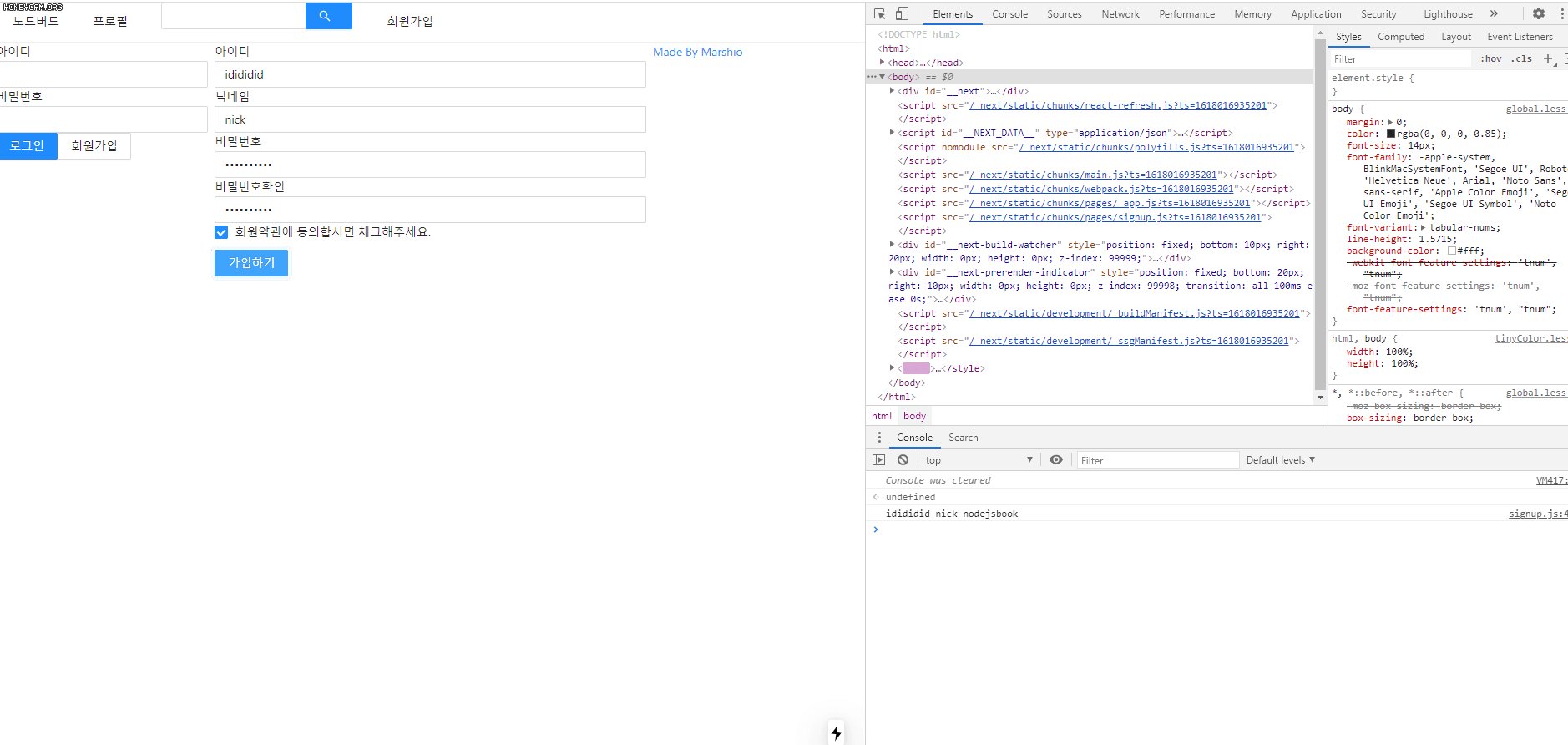
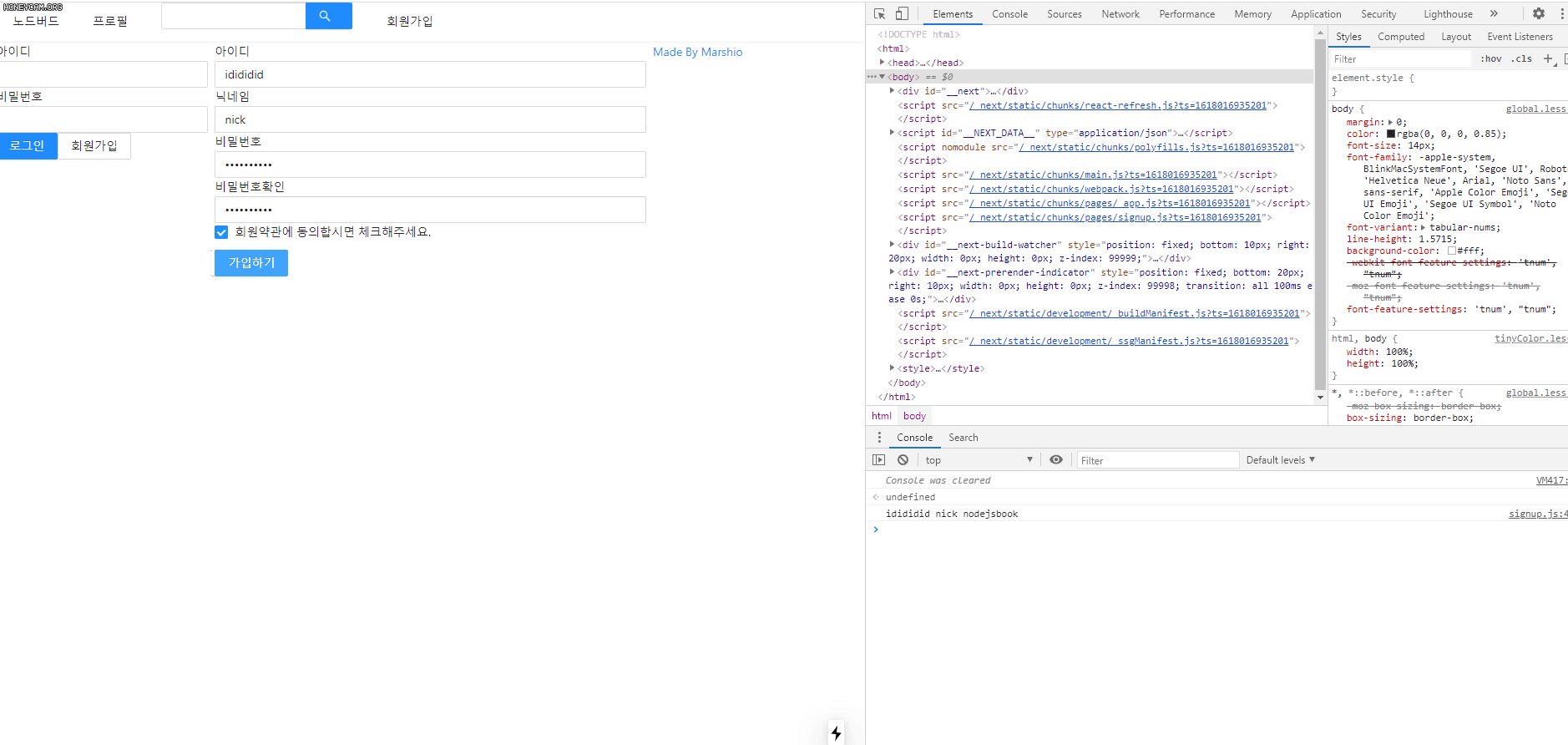
마지막으로 onFinish에서 비밀번호와 약관동의를 한 번 더 체크를 해줌으로 더 견고하게 코드를 작성할 수 있습니다. 또한, console.log를 통해 회원가입의 중요한 데이터인 id, nickname, password값이 정상적으로 백엔드에 전송될 수 있는지 확인해볼 수 있습니다.



'NodeBird 복습 > React' 카테고리의 다른 글
| react nodeBird 1-6(Reducer 쪼개기 & PostForm 만들기) (0) | 2021.04.14 |
|---|---|
| react nodeBird 1-5(Redux 적용시키기) (0) | 2021.04.13 |
| react nodeBird 1-3(styled-components) (0) | 2021.04.10 |
| react nodeBird 1-2(로그인폼 만들기) (0) | 2021.04.09 |
| react nodeBird 1-1(antd 이용하기) (0) | 2021.04.09 |

웹사이트에 회원가입을 할 수 있는 폼을 만듭니다. 기존에 만든 Form처럼 만들면 됩니다.

값이 바뀌는 코드(onChange)를 작성하다보면 id, nickname, password가 중복되는것을 볼 수 있습니다. 중복된 항목들은 따로 컴포넌트로 빼서 중복 코드를 하나의 함수로 만들어주는 커스텀 훅으로 변경할 수 있습니다.
커스텀 훅 만들기

hooks 디렉토리 안에 useInput이라는 파일을 만들어주고, 코드를 작성합니다.

함수 안에 중복되는 부분들을 적어준 뒤 return 값을 value와 handler로 받아줍니다.



위 코드대로 커스텀 훅을 작성하면 오류 메시지를 볼 수 있는데 위 캡쳐처럼 바꿔주시면 됩니다. 이유는 핫리로딩 해주는 라이브러리가 바껴서 그렇습니다.

마지막으로 onFinish에서 비밀번호와 약관동의를 한 번 더 체크를 해줌으로 더 견고하게 코드를 작성할 수 있습니다. 또한, console.log를 통해 회원가입의 중요한 데이터인 id, nickname, password값이 정상적으로 백엔드에 전송될 수 있는지 확인해볼 수 있습니다.



'NodeBird 복습 > React' 카테고리의 다른 글
| react nodeBird 1-6(Reducer 쪼개기 & PostForm 만들기) (0) | 2021.04.14 |
|---|---|
| react nodeBird 1-5(Redux 적용시키기) (0) | 2021.04.13 |
| react nodeBird 1-3(styled-components) (0) | 2021.04.10 |
| react nodeBird 1-2(로그인폼 만들기) (0) | 2021.04.09 |
| react nodeBird 1-1(antd 이용하기) (0) | 2021.04.09 |
