반응형
AntDesign
기본적인 디자인을 사용하기 위해 오픈소스인 ant design을 이용합니다.
Ant Design - The world's second most popular React UI framework
ant.design

설치방법은 터미널에 npm i antd를 통해 설치할 수 있습니다.
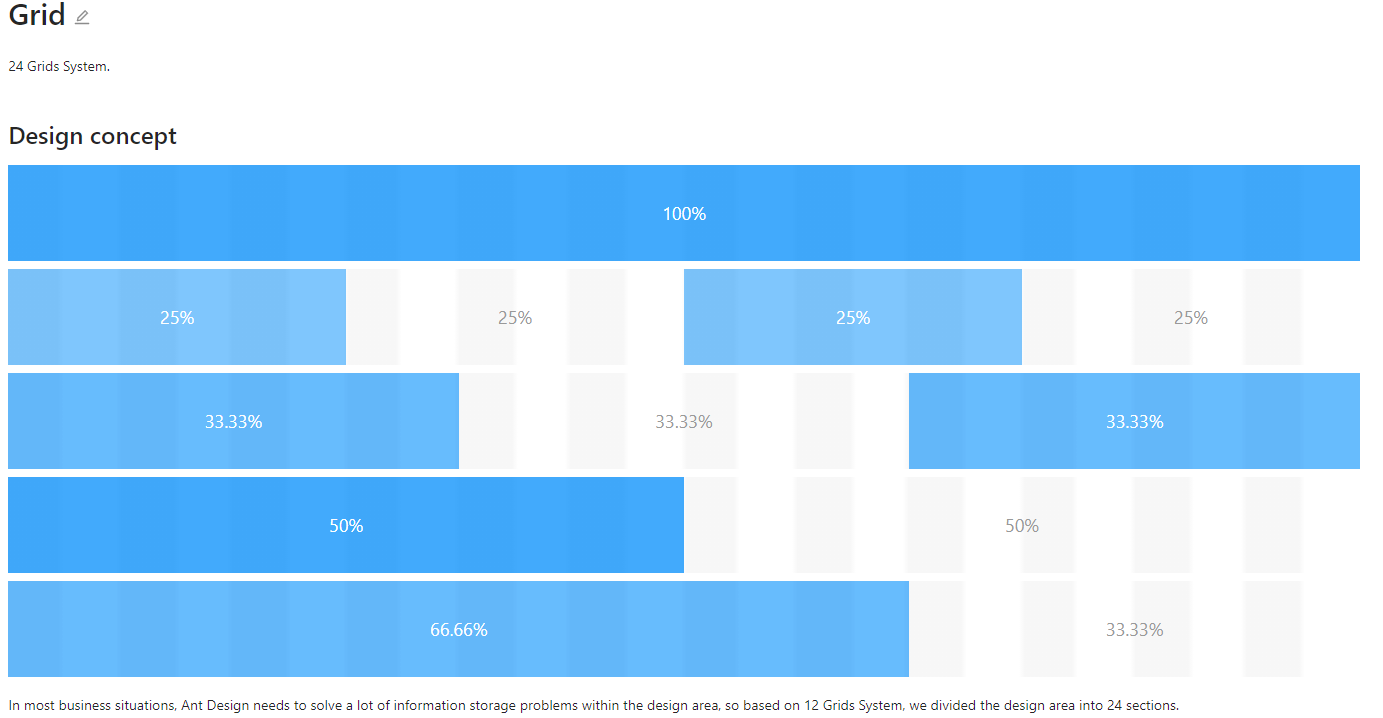
antd를 통해 그리드 시스템도 설정할 수 있습니다.

모바일, 태블릿, 데스크탑 환경은 모두 다 각자 다르기 때문에 각 플랫폼 화면에 맞게 웹페이지를 나타낼 수 있는 기능을 지원합니다.
1. 구성할 때에는 크기가 작은것부터 시작해서 큰것 순으로 작업을 해야합니다. 이유는 데스크탑 환경부터 시작하면 브레이크포인트 설정이 힘들 수 있기 때문입니다.
2. 가로(Row)를 먼저 나눈뒤 세로(Col, Column)을 나눕니다.

※ xs: 모바일, sm: 태블릿, md: 작은 데스크탑을 뜻하며, antd에서는 전체공간을 24로 설정을 해놓았기때문에 n/24로 생각하고 코드를 작성하면 됩니다.
gutter는 컬럼과 컬럼 사이의 간격을 설정할 수 있습니다. gutter를 설정하면 컨텐츠들이 따닥따닥 붙는 것을 막을 수 있습니다.
반응형
'NodeBird 복습 > React' 카테고리의 다른 글
| react nodeBird 1-5(Redux 적용시키기) (0) | 2021.04.13 |
|---|---|
| react nodeBird 1-4 (회원가입폼&커스텀 훅) (0) | 2021.04.11 |
| react nodeBird 1-3(styled-components) (0) | 2021.04.10 |
| react nodeBird 1-2(로그인폼 만들기) (0) | 2021.04.09 |
| Next.JS (0) | 2021.04.07 |
