로그인 기능 완성하기

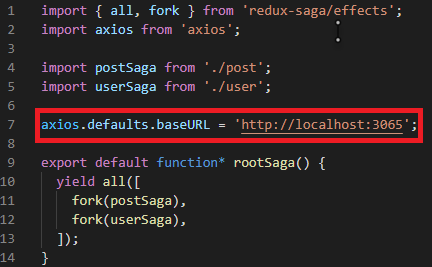
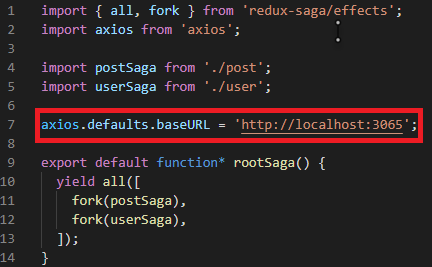
이전 user saga의 코드들을 보면 'http://localhost:3065'가 중복되는것을 볼 수 있는데, 이것을 axios를 이용하여 sagas/index.js에 한꺼번에 묶어서 중복된 코드들을 줄일 수 있습니다. passport라는 라이브러리를 통해 로그인기능을 완성시킵니다.
passport와 passport-local을 설치합니다.
- passport: 카카오, 네이버 로그인 등 여러 로그인 전략들을 한꺼번에 관리할 수 있음.
- passport-local: email 또는 id로 로그인할 수 있게 도와줌.


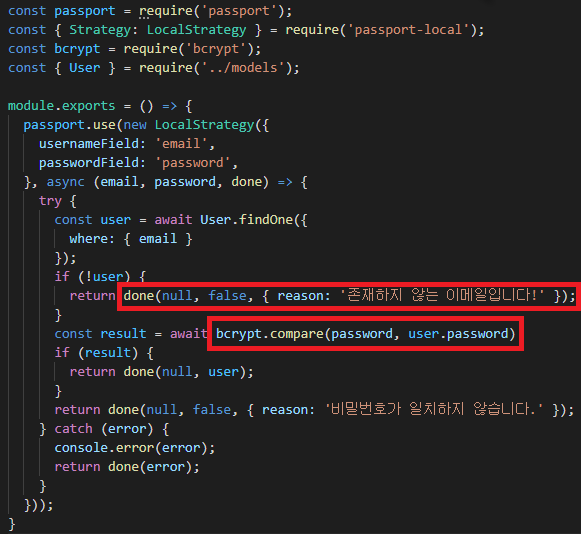
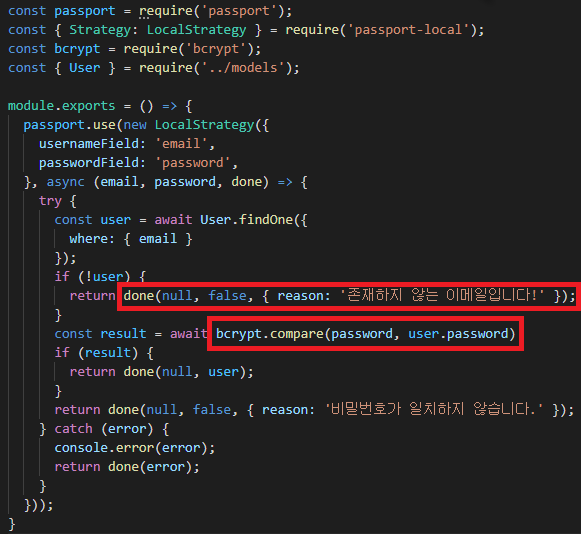
local.js에서 usernameField, passwordField에서 각각 email, password 값을 전달받는데, 이 데이터들은 프론트에서 넘어온 req.body.email, req.body.password를 의미합니다. 로그인 할 때, passport로 아이디와 비밀번호가 존재하는 데이터인지 확인해주기 위해서 코드를 작성해주는데, passport에서는 res.status(201).send를 이용하지 않고, done을 이용합니다. bcrypt를 통해서 비밀번호를 암호화 해줬기때문에 비밀번호 일치여부도 비교(compare)하여 전송해주도록 합니다.
- done에는 3개의 인자들이 들어가는데, (서버에러, 성공, 클라이언트에러) 순으로 들어가게 됩니다.
- bcrypt.compare 메소드를 통해 현재 비밀번호, DB에 담겨있는 비밀번호가 일치하는지 확인해볼 수 있습니다.

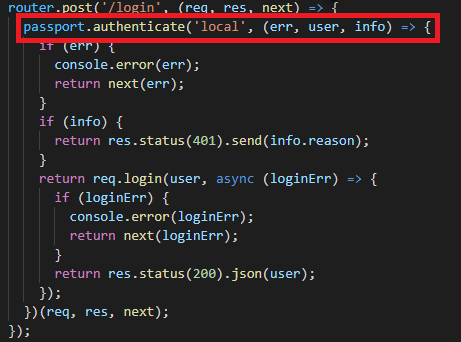
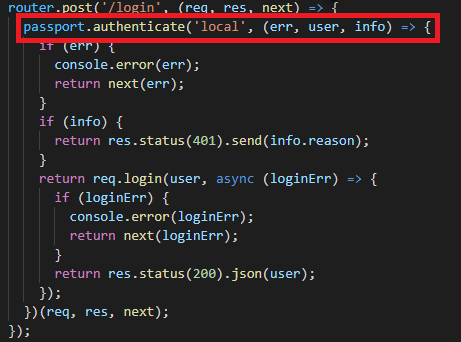
로그인 시 passport.authenticate를 통해 로그인을 할 수 있게끔 코드를 작성해주도록 합니다.
- authenticate함수의 인자(서버에러, 성공, 클라이언트에러)순

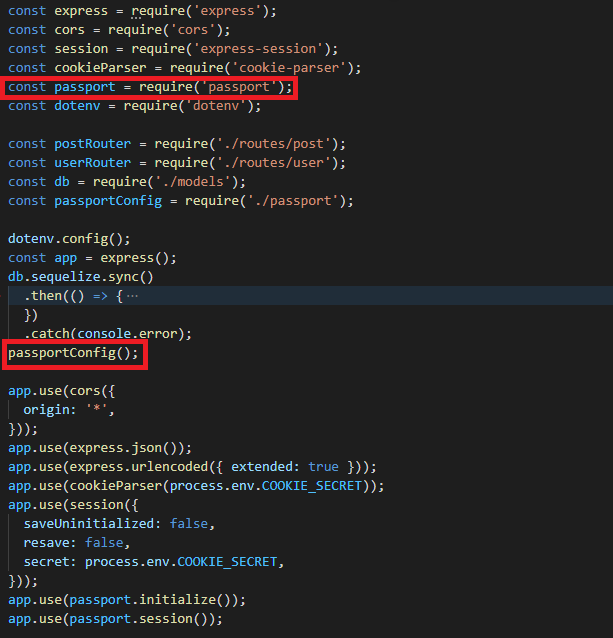
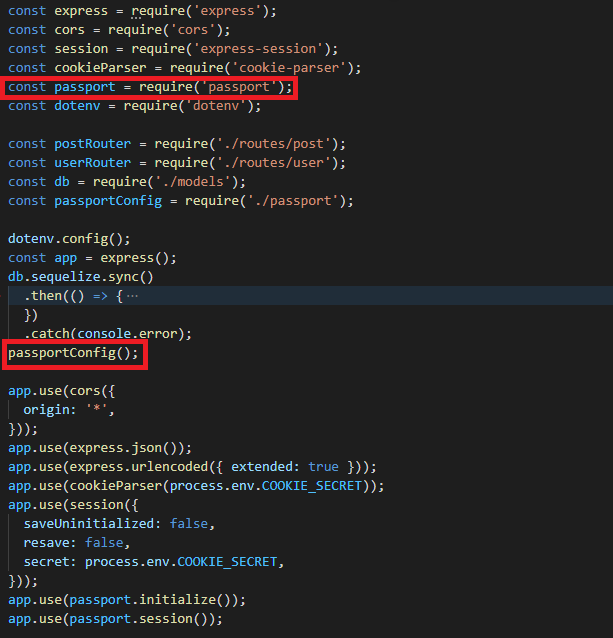
app.js에서 선언만 해주면 패스포트 미들웨어를 사용할 수 있습니다.
http://www.passportjs.org/docs/
Documentation
Overview Passport is authentication middleware for Node. It is designed to serve a singular purpose: authenticate requests. When writing modules, encapsulation is a virtue, so Passport delegates all other functionality to the application. This separation o
www.passportjs.org
쿠키와 세션 이해하기

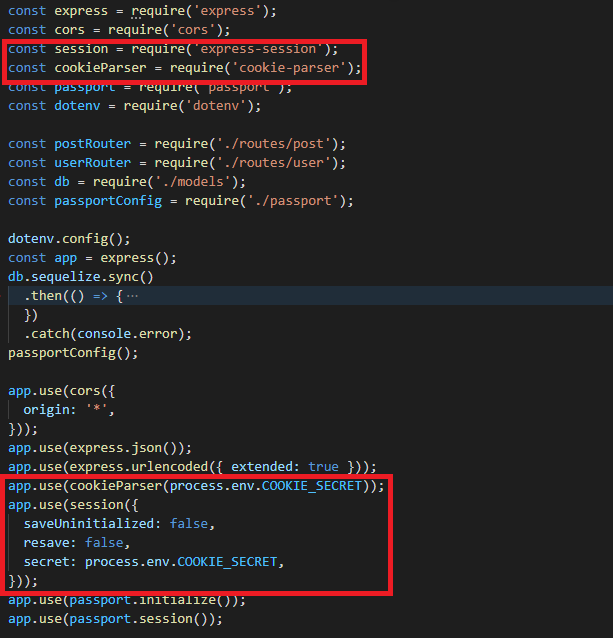
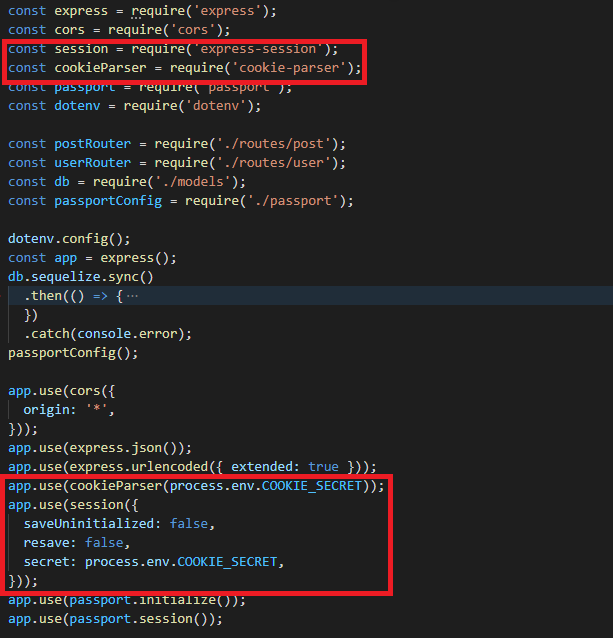
cookie-parser와 express-session을 설치해줍니다.

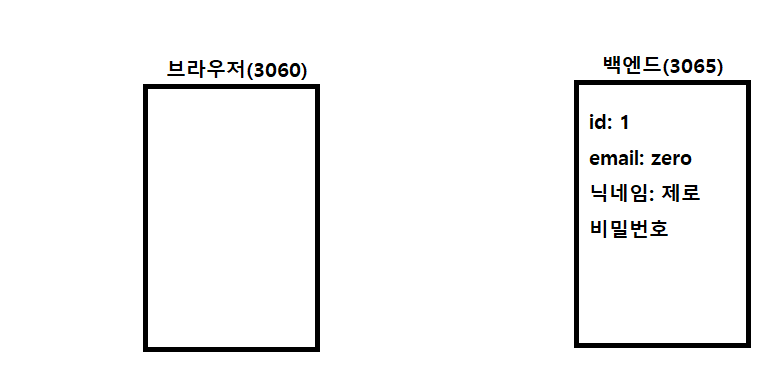
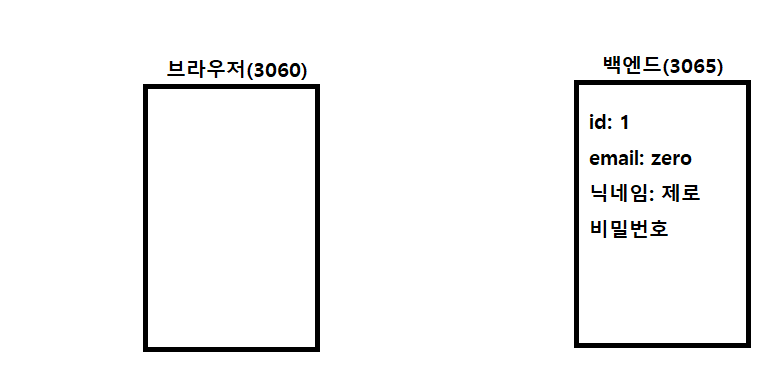
- 로그인할 때 브라우저와 서버는 같은 정보를 가지고 있어야 함.
- 지금까지는 데이터들을 그냥 보내줬었음
- 백엔드서버가 가지고 있는 데이터들을 브라우저에 그대로 보내주면 해킹에 취약한 점이 있음
- 그래서 데이터들을 보내주는 대신에 Cxhly라는 임의의 문자를 보내주는데 이것이 쿠기
- 백엔드에서 데이터들을 Cxhly라는 정보로 저장을 하고, Cxhly와 백엔드 정보가 연결되어 있다라는게 세션
하지만, 서비스의 사용자가 많아질수록 백엔드서버에 이런 정보들을 다 가지고 있기에는 용량이 너무 크다는 단점이 있습니다. 그래서, Cxhly라는 문자에 id만 매칭해놓고, 브라우저에서 요청이 오면 Cxhly와 id로 데이터를 불러올 수 있습니다.

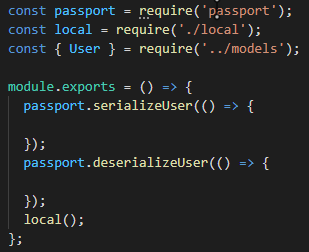
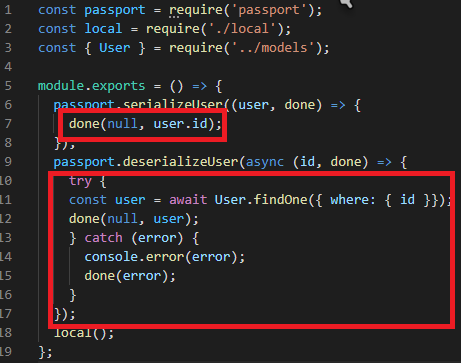
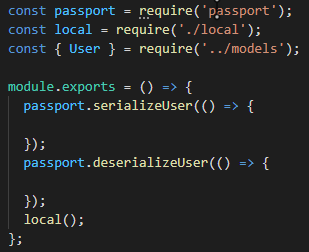
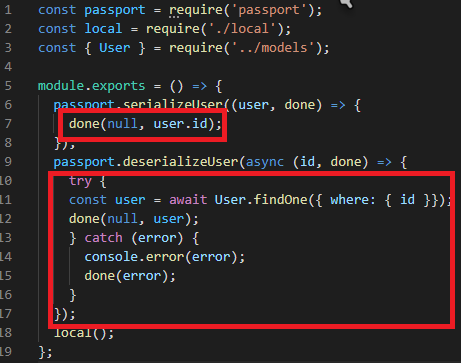
- serializeUser : 로그인에 성공하면 user.id를 매칭함
- deserializeUser: 매칭한 id를 가지고 DB에서 id를 찾아 데이터를 복원함
dotenv 이용하기

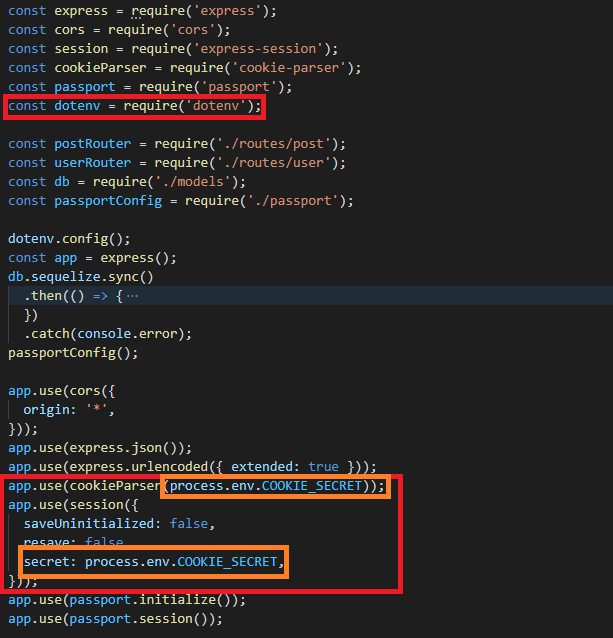
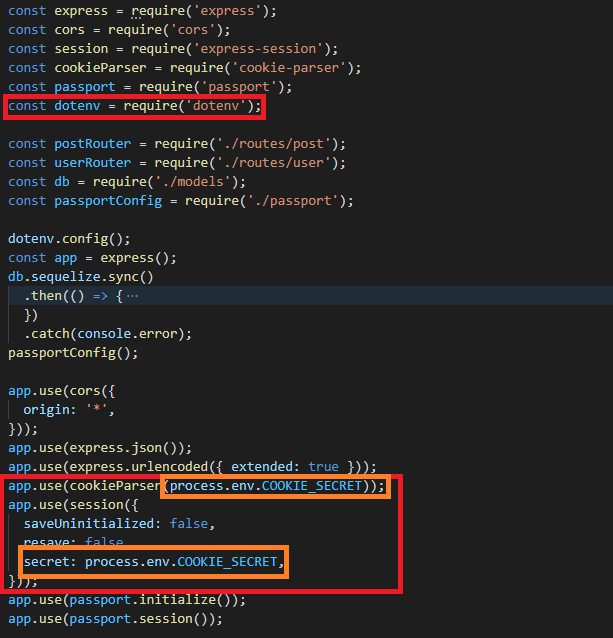
session 함수 인자중 secret이라는 항목은 백엔드의 정보를 토대로 쿠키가 만들어지는데 이 항목이 노출이되면 서버의 데이터가 노출될 위험이 있습니다. 그래서 dotenv를 이용해 이런부분을 완화시킬 수 있습니다.

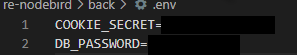
변수=값
을 써주시면 되고, . ; 등을 써주면 안되고, 무조건 값만 적으셔야 됩니다. 사용시에는 process.env_COOKIE_SECRET으로 사용하시면 됩니다. 이런식으로 중요한 데이터들은 dotenv로 관리하게 되면 dotenv파일을 잘관리해야 합니다.
'NodeBird 복습 > node.js' 카테고리의 다른 글
| react nodeBird 2-6 (게시글 불러오기, morgan 도입하기) (0) | 2021.05.10 |
|---|---|
| react nodeBird 2-5 (게시글 댓글 완성, 로그인정보, credentials 이해하기) (0) | 2021.05.08 |
| react nodeBird 2-3 (회원가입, CORS 적용하기) (0) | 2021.05.05 |
| react nodeBird 2-2 (My SQL, 시퀄라이즈 적용하기) (0) | 2021.05.04 |
| react nodeBird 2-1 (노드 서버, express 적용하기) (0) | 2021.05.03 |
로그인 기능 완성하기

이전 user saga의 코드들을 보면 'http://localhost:3065'가 중복되는것을 볼 수 있는데, 이것을 axios를 이용하여 sagas/index.js에 한꺼번에 묶어서 중복된 코드들을 줄일 수 있습니다. passport라는 라이브러리를 통해 로그인기능을 완성시킵니다.
passport와 passport-local을 설치합니다.
- passport: 카카오, 네이버 로그인 등 여러 로그인 전략들을 한꺼번에 관리할 수 있음.
- passport-local: email 또는 id로 로그인할 수 있게 도와줌.


local.js에서 usernameField, passwordField에서 각각 email, password 값을 전달받는데, 이 데이터들은 프론트에서 넘어온 req.body.email, req.body.password를 의미합니다. 로그인 할 때, passport로 아이디와 비밀번호가 존재하는 데이터인지 확인해주기 위해서 코드를 작성해주는데, passport에서는 res.status(201).send를 이용하지 않고, done을 이용합니다. bcrypt를 통해서 비밀번호를 암호화 해줬기때문에 비밀번호 일치여부도 비교(compare)하여 전송해주도록 합니다.
- done에는 3개의 인자들이 들어가는데, (서버에러, 성공, 클라이언트에러) 순으로 들어가게 됩니다.
- bcrypt.compare 메소드를 통해 현재 비밀번호, DB에 담겨있는 비밀번호가 일치하는지 확인해볼 수 있습니다.

로그인 시 passport.authenticate를 통해 로그인을 할 수 있게끔 코드를 작성해주도록 합니다.
- authenticate함수의 인자(서버에러, 성공, 클라이언트에러)순

app.js에서 선언만 해주면 패스포트 미들웨어를 사용할 수 있습니다.
http://www.passportjs.org/docs/
Documentation
Overview Passport is authentication middleware for Node. It is designed to serve a singular purpose: authenticate requests. When writing modules, encapsulation is a virtue, so Passport delegates all other functionality to the application. This separation o
www.passportjs.org
쿠키와 세션 이해하기

cookie-parser와 express-session을 설치해줍니다.

- 로그인할 때 브라우저와 서버는 같은 정보를 가지고 있어야 함.
- 지금까지는 데이터들을 그냥 보내줬었음
- 백엔드서버가 가지고 있는 데이터들을 브라우저에 그대로 보내주면 해킹에 취약한 점이 있음
- 그래서 데이터들을 보내주는 대신에 Cxhly라는 임의의 문자를 보내주는데 이것이 쿠기
- 백엔드에서 데이터들을 Cxhly라는 정보로 저장을 하고, Cxhly와 백엔드 정보가 연결되어 있다라는게 세션
하지만, 서비스의 사용자가 많아질수록 백엔드서버에 이런 정보들을 다 가지고 있기에는 용량이 너무 크다는 단점이 있습니다. 그래서, Cxhly라는 문자에 id만 매칭해놓고, 브라우저에서 요청이 오면 Cxhly와 id로 데이터를 불러올 수 있습니다.

- serializeUser : 로그인에 성공하면 user.id를 매칭함
- deserializeUser: 매칭한 id를 가지고 DB에서 id를 찾아 데이터를 복원함
dotenv 이용하기

session 함수 인자중 secret이라는 항목은 백엔드의 정보를 토대로 쿠키가 만들어지는데 이 항목이 노출이되면 서버의 데이터가 노출될 위험이 있습니다. 그래서 dotenv를 이용해 이런부분을 완화시킬 수 있습니다.

변수=값
을 써주시면 되고, . ; 등을 써주면 안되고, 무조건 값만 적으셔야 됩니다. 사용시에는 process.env_COOKIE_SECRET으로 사용하시면 됩니다. 이런식으로 중요한 데이터들은 dotenv로 관리하게 되면 dotenv파일을 잘관리해야 합니다.
'NodeBird 복습 > node.js' 카테고리의 다른 글
| react nodeBird 2-6 (게시글 불러오기, morgan 도입하기) (0) | 2021.05.10 |
|---|---|
| react nodeBird 2-5 (게시글 댓글 완성, 로그인정보, credentials 이해하기) (0) | 2021.05.08 |
| react nodeBird 2-3 (회원가입, CORS 적용하기) (0) | 2021.05.05 |
| react nodeBird 2-2 (My SQL, 시퀄라이즈 적용하기) (0) | 2021.05.04 |
| react nodeBird 2-1 (노드 서버, express 적용하기) (0) | 2021.05.03 |