댓글 구현하기

댓글 버튼을 누르면 Comment 창이 나오게끔 Toggle을 이용해서 작성해주고, CommentForm은 따로 컴포넌트로 만들어줍니다. antd의 List, Comment 컴포넌트들을 가지고 아래 항목들을 작성해줍니다. PostCard에서 CommentForm에 사용할 값으로 post를 prop으로 넘겨줍니다.

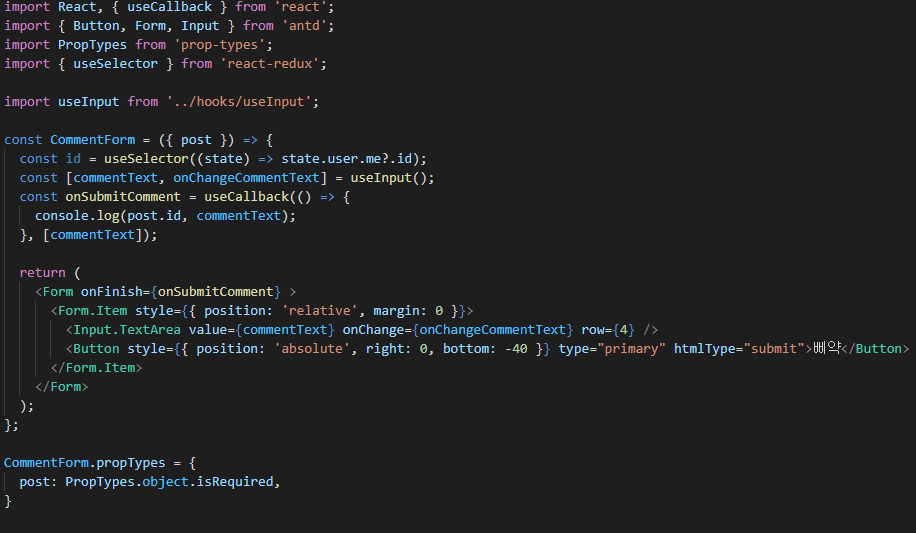
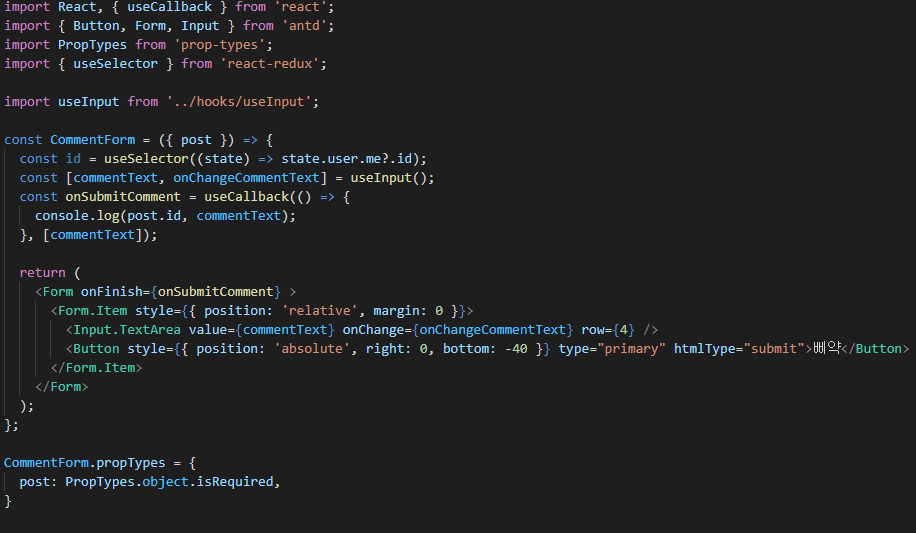
CommentForm 또한, antd의 Form과 Input, Button 컴포넌트를 이용해서 작성해줍니다. PropTypes는 검사도구이기 때문에 귀찮더라도 항상 작성해주시는 게 좋습니다. 서비스가 안정적으로 될 수 있도록 도와줍니다.
const id = useSelector((state) => state.user.me?.id);
댓글을 로그인을 하지 않고 볼 수도 있기때문에 옵셔널 체이닝 연산자를 이용해서 작성해줍니다.
이미지 구현하기

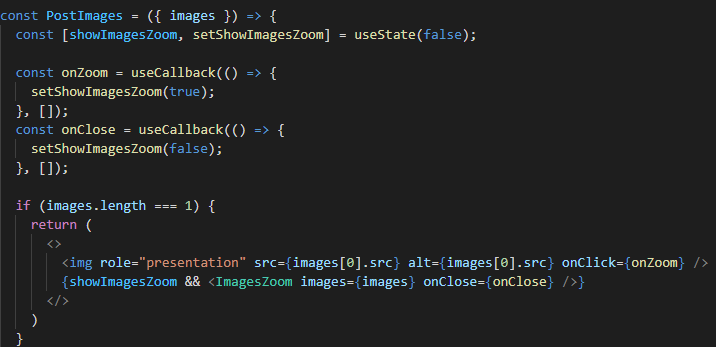
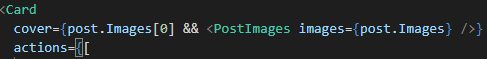
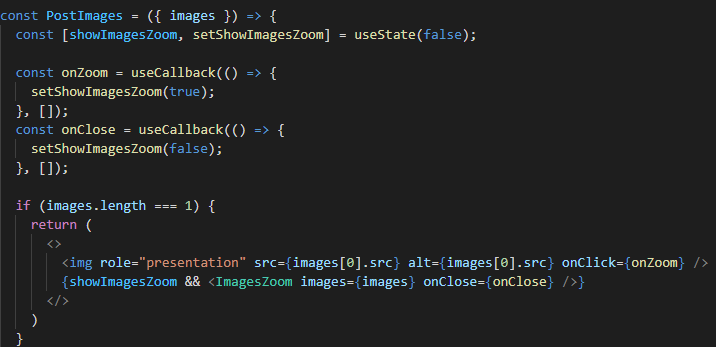
PostCard에 작성해뒀던 PostImage 컴포넌트를 작성해줍니다.

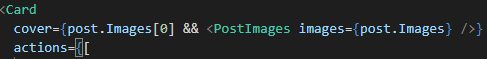
img 태그 안에 alt를 해주는 이유는 시각장애인들은 alt 항목을 보고 해당 기능을 유추할 수 있기 때문이고, 굳이 스크린리더에 누를 필요 없다는 것을 알려주려면 role="presentation"을 해주면 됩니다. 또한, {post.Image[0] ~ 을 해준 이유는 이미지가 1개 이상힐때, 표시하게 작성하기 위함으로 PostImage.js에 따로 사진이 없을 때의 코드를 작성해줄 필요가 없습니다.
이미지 캐루셀 구현하기
{showImagesZoom && <ImagesZoom images={images} onClose={onClose} />}
ImagesZoom을 따로 파일로 만들지 않고, 디렉토리를 만들어 Index.js에 넣어준 이유는 코드분리(스플리팅)하기 용이하기 때문입니다.


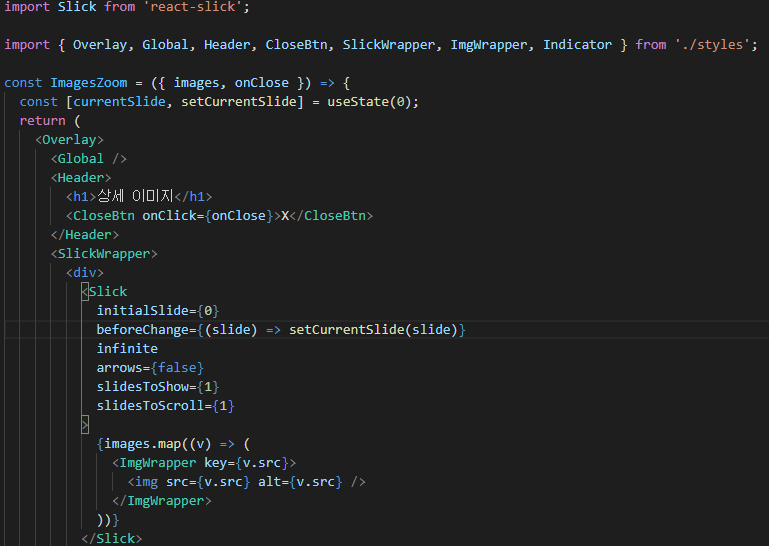
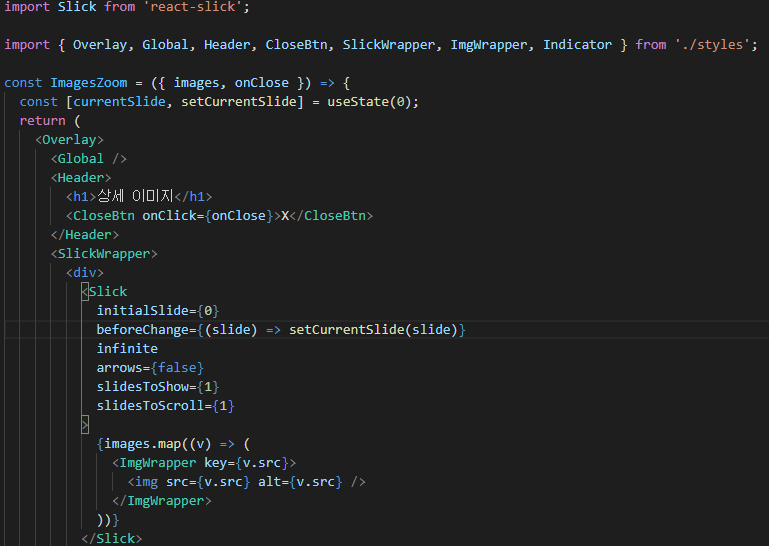
react-slick을 설치해주고, <Slick></Slick> 안에 설정을 해두면 되고, 설정 항목들은 react-slick 홈페이지에서 확인해서 사용할 수 있습니다.
https://react-slick.neostack.com/docs/api
Neostack
The last react carousel you will ever need
react-slick.neostack.com

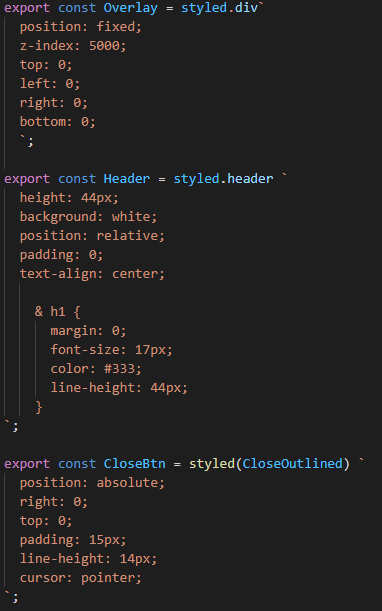
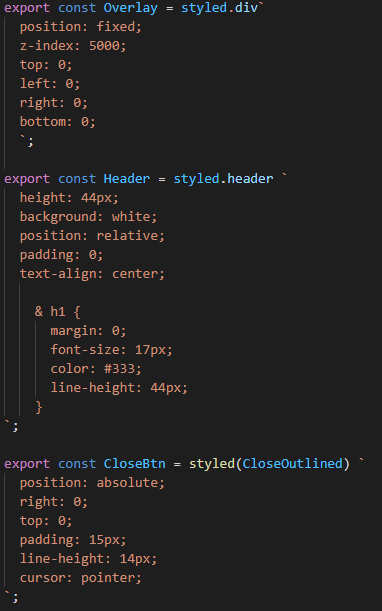
CSS로 화면을 구성할 수 있지만, styled와 로직 코드들이 한가지 파일 안에 있으면 코드의 가독성이 복잡스럽기 때문에 따로 파일을 만들어 분리시켜줍니다. styled.div``(백틱)처럼 하는 문법은 func()와 동일하며, styled-components 안에는 하위 선택자를 선택하여 CSS 이용할 수 있습니다.

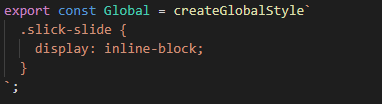
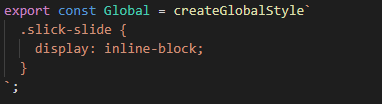
Slick 사용 시에는 사진이 안보일 경우가 있는데, 이것은 Slick에서 이미 구현해놓은 클래스명이 있기때문입니다. 이것을 해결하려면 styled-components의 createGlobalstyle` `을 이용하여 덮어씌우고 사용할 수도 있습니다.

'NodeBird 복습 > React' 카테고리의 다른 글
| react nodeBird 1-10(리덕스 사가 이해하기) (0) | 2021.04.19 |
|---|---|
| react nodeBird 1-9(해시태그 만들기) (0) | 2021.04.19 |
| react nodeBird 1-7(PostCard 만들기) (0) | 2021.04.14 |
| react nodeBird 1-6(Reducer 쪼개기 & PostForm 만들기) (0) | 2021.04.14 |
| react nodeBird 1-5(Redux 적용시키기) (0) | 2021.04.13 |
댓글 구현하기

댓글 버튼을 누르면 Comment 창이 나오게끔 Toggle을 이용해서 작성해주고, CommentForm은 따로 컴포넌트로 만들어줍니다. antd의 List, Comment 컴포넌트들을 가지고 아래 항목들을 작성해줍니다. PostCard에서 CommentForm에 사용할 값으로 post를 prop으로 넘겨줍니다.

CommentForm 또한, antd의 Form과 Input, Button 컴포넌트를 이용해서 작성해줍니다. PropTypes는 검사도구이기 때문에 귀찮더라도 항상 작성해주시는 게 좋습니다. 서비스가 안정적으로 될 수 있도록 도와줍니다.
const id = useSelector((state) => state.user.me?.id);
댓글을 로그인을 하지 않고 볼 수도 있기때문에 옵셔널 체이닝 연산자를 이용해서 작성해줍니다.
이미지 구현하기

PostCard에 작성해뒀던 PostImage 컴포넌트를 작성해줍니다.

img 태그 안에 alt를 해주는 이유는 시각장애인들은 alt 항목을 보고 해당 기능을 유추할 수 있기 때문이고, 굳이 스크린리더에 누를 필요 없다는 것을 알려주려면 role="presentation"을 해주면 됩니다. 또한, {post.Image[0] ~ 을 해준 이유는 이미지가 1개 이상힐때, 표시하게 작성하기 위함으로 PostImage.js에 따로 사진이 없을 때의 코드를 작성해줄 필요가 없습니다.
이미지 캐루셀 구현하기
{showImagesZoom && <ImagesZoom images={images} onClose={onClose} />}
ImagesZoom을 따로 파일로 만들지 않고, 디렉토리를 만들어 Index.js에 넣어준 이유는 코드분리(스플리팅)하기 용이하기 때문입니다.


react-slick을 설치해주고, <Slick></Slick> 안에 설정을 해두면 되고, 설정 항목들은 react-slick 홈페이지에서 확인해서 사용할 수 있습니다.
https://react-slick.neostack.com/docs/api
Neostack
The last react carousel you will ever need
react-slick.neostack.com

CSS로 화면을 구성할 수 있지만, styled와 로직 코드들이 한가지 파일 안에 있으면 코드의 가독성이 복잡스럽기 때문에 따로 파일을 만들어 분리시켜줍니다. styled.div``(백틱)처럼 하는 문법은 func()와 동일하며, styled-components 안에는 하위 선택자를 선택하여 CSS 이용할 수 있습니다.

Slick 사용 시에는 사진이 안보일 경우가 있는데, 이것은 Slick에서 이미 구현해놓은 클래스명이 있기때문입니다. 이것을 해결하려면 styled-components의 createGlobalstyle` `을 이용하여 덮어씌우고 사용할 수도 있습니다.

'NodeBird 복습 > React' 카테고리의 다른 글
| react nodeBird 1-10(리덕스 사가 이해하기) (0) | 2021.04.19 |
|---|---|
| react nodeBird 1-9(해시태그 만들기) (0) | 2021.04.19 |
| react nodeBird 1-7(PostCard 만들기) (0) | 2021.04.14 |
| react nodeBird 1-6(Reducer 쪼개기 & PostForm 만들기) (0) | 2021.04.14 |
| react nodeBird 1-5(Redux 적용시키기) (0) | 2021.04.13 |
